Designing :Web 2.0 Tutorials Round-Up
Web 2.0 is beautiful. In fact, many designers manage to create really amazing, particularly dark and fresh web-designs, which are visually appealing and make a great first impression. However, if you are planning on designing a web 2.0-project, you probably should know how and where to start from. Badges, Gradients, Mirror and Shadow Effects as well as Shiny and Glassy buttons are trendy. But do you know exactly how to design them?
We’ve collected over 65 tutorials, references and related resources, which are supposed to help you to create graphics in Web 2.0-Look. It’s nice to have them ready to hand if you need them. It’s nice to be able to look at them if you need a source of inspiration.
Visual effects
1. Three girls posing in the night Illustration
2. Adobe Software - Adobe Photoshop
3. Adobe Software - Adobe Photoshop
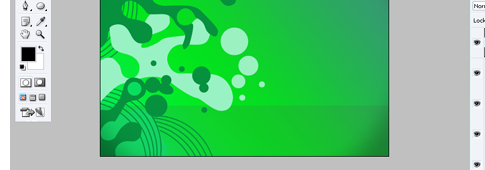
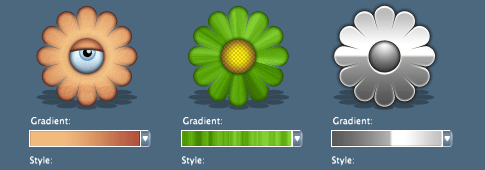
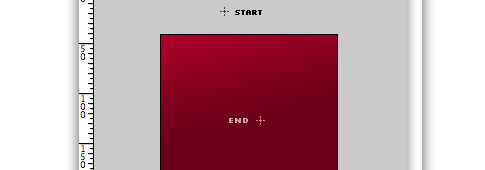
7. Gradient Styles & How To Make Dashes
8. Creating a page curl in Photoshop
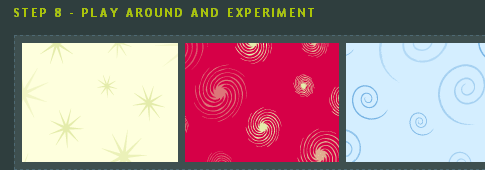
9. Creating patterns in Photoshop CS2
Logos, Logotypes
12. Jelly Remake
14. Learn to create your own Web2.0 Logo
15. How to create a WEB 2.0 style logo
16. Web 2.0 Logo
18. The Logos of Web 2.0 | The FontFeed at FontShop
19. web2logo.com
20. Flickr Photo Download: LOGO2.0 part I and II
Text Effects
24. Text Kerning
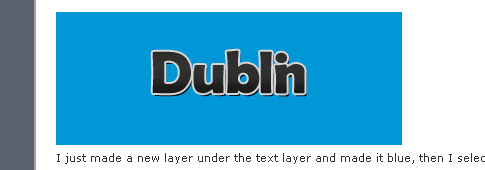
25. The Glossy TEXT web2.0 style
26. Photoshop Tutorials: Texteffect
27. Web 20 Shiny Floor Effect - video tutorial
Badges
28. Supermarket Stickers Tutorial - Visualdesigncore.com
29. Web2.0 Badges
30. Glossy web 2.0 badge with rounded corners
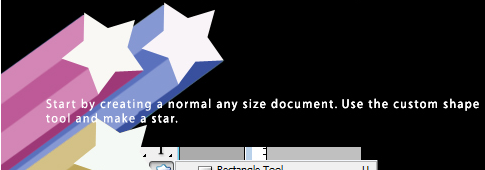
31. A Glossy Starburst Tutorial
Buttons
32. Badge ‘n Button | Designphase - Web Design Tutorials
33. Toxiclab.org - Photoshop - Web buttons tutorial
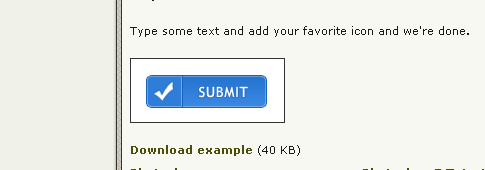
35. Glossy Button Video Tutorial and PSD
36. Creating flexible buttons using Photoshop shapes and styles
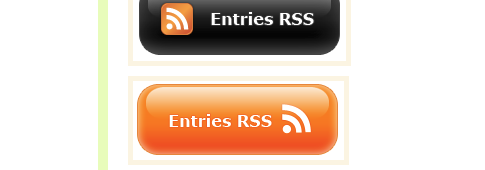
37. Web Badges: Video Tutorial
Web 2.0 Layouts, Gradients, Headers
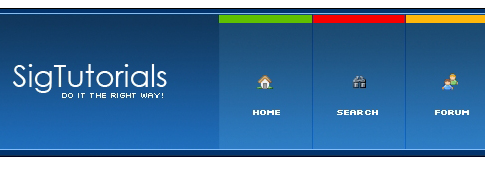
39. Banner Navigation Tutorial
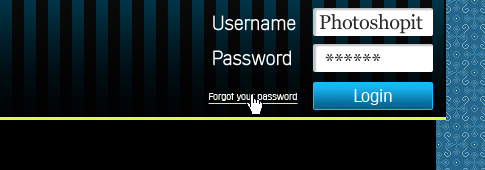
40. Sleek and Spicy website header Tutorial
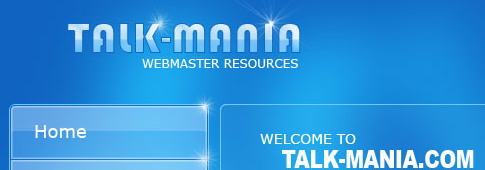
41. Vista Style Layout - Talk Mania Forum
42. Web 2.0 “STYLE” web layout - Free Psd
43. Irish Content Box Tutorial
44. Web 2.0 Design Kit | Photoshop Lab
45. Web 2.0 Design Kit, Part 2 | Photoshop Lab
Web 2.0 Round-Up
48. The visual design of Web 2.0
49. Web 2.0 how-to design style guide
50. Disenar a lo Web 2.0, la lista definitiva
 Reviewed by BloggerSri
on
11:36 PM
Rating:
Reviewed by BloggerSri
on
11:36 PM
Rating:



















































No comments:
Post a Comment