20 Fresh Examples of Color Usage in Web Design
Colors are very important to print, graphic and web design. Colors are actually important to everything, from spring to summer, clothes to balloons and so on. To show the power of colors we already showcased colorful websites here a few times, including a showcase published in March/2011 and October/2010. Today we gathered a new fresh round of websites using colorful elements to show you. From complete colorful layouts to discrete elements, you will see that colors can give your website a really neat look.




















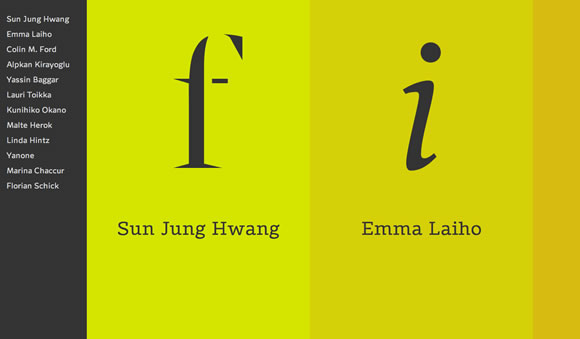
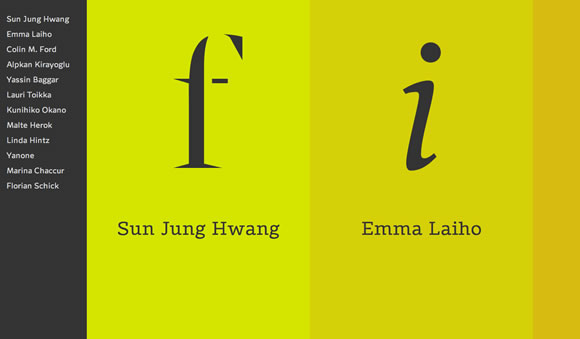
Typemedia 2011

More Hazards More Heroes

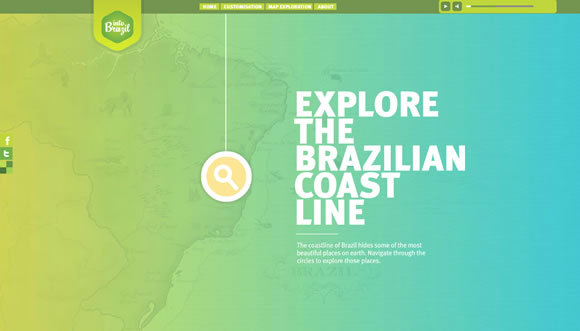
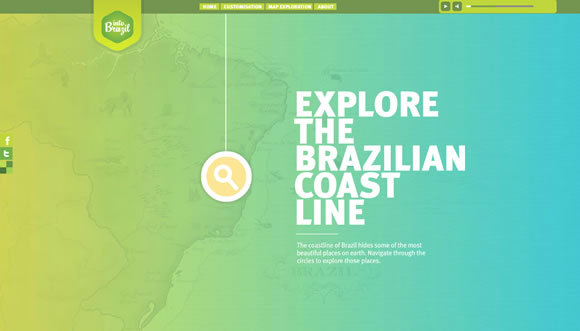
Into Brazil

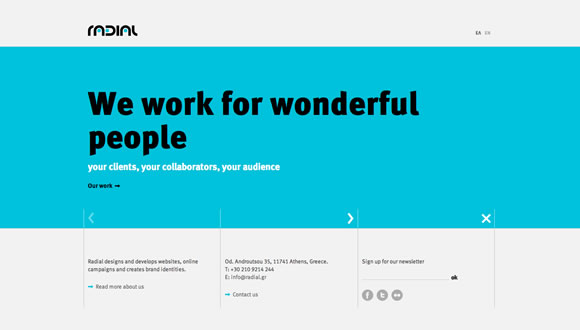
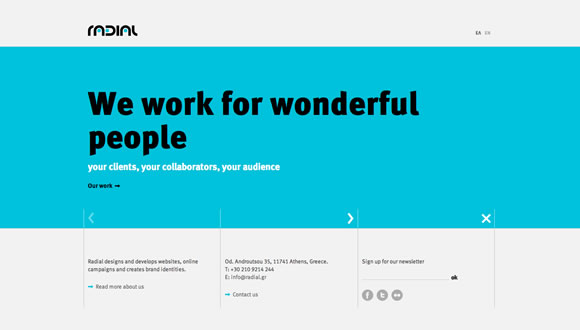
Radial

CAU

Girl Effect

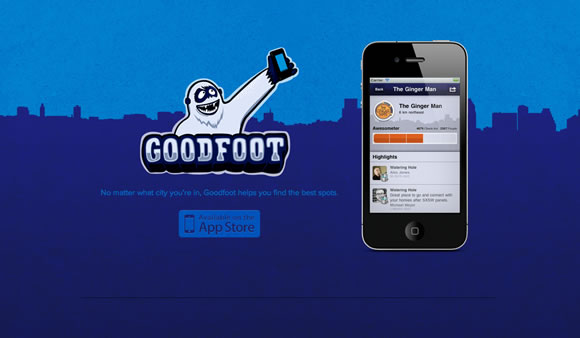
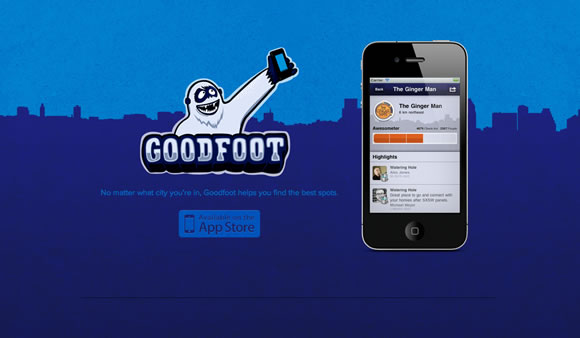
Goodfoot App

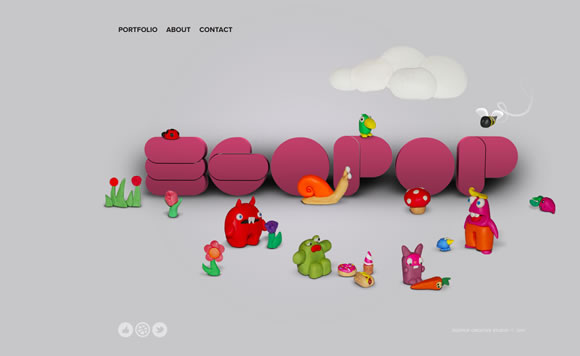
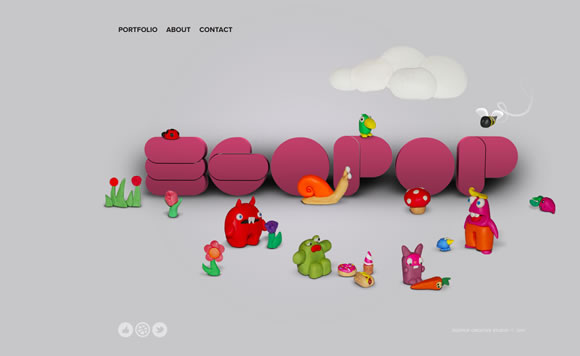
egopop

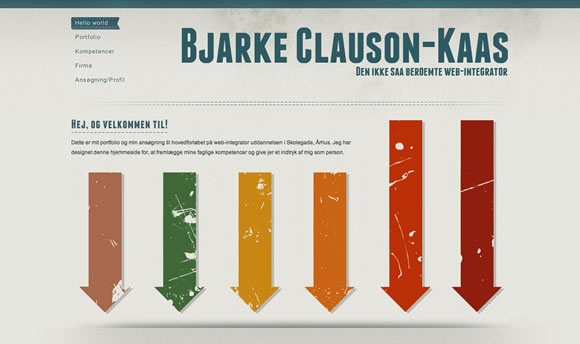
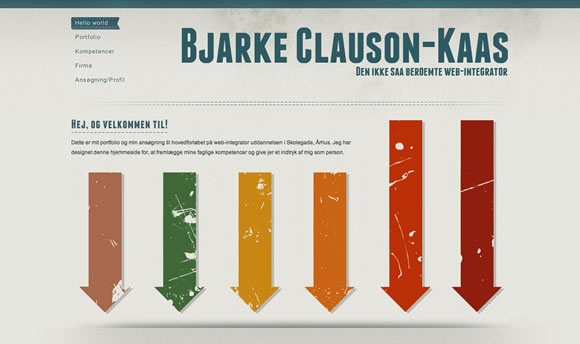
Bjarke Clauson-Kaas

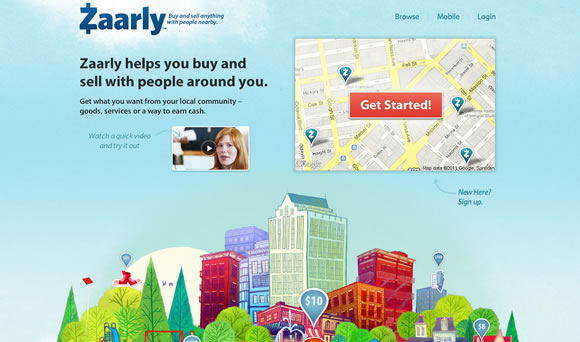
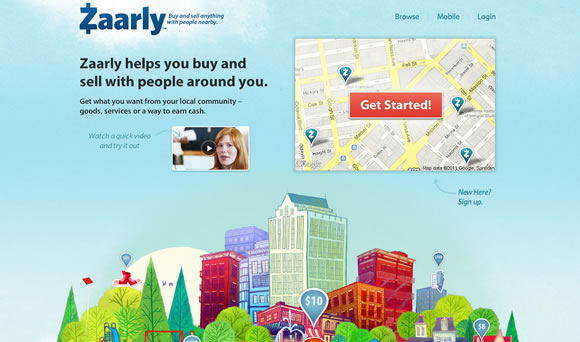
Zaarly

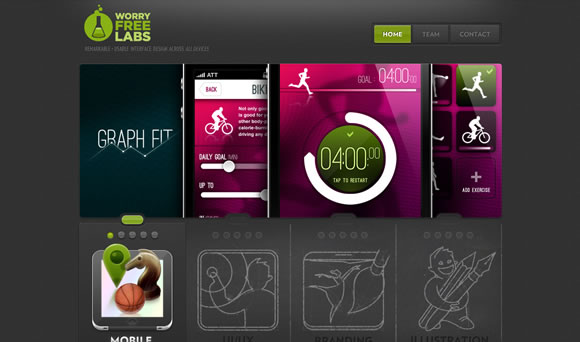
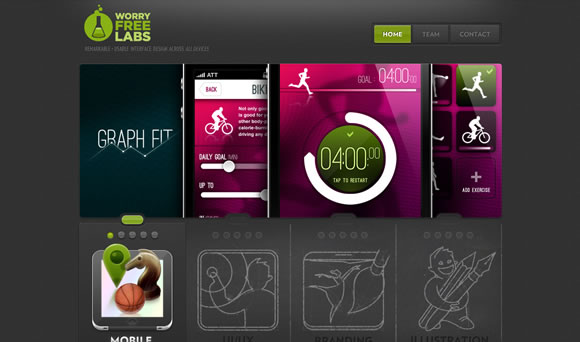
Worry Free Labs

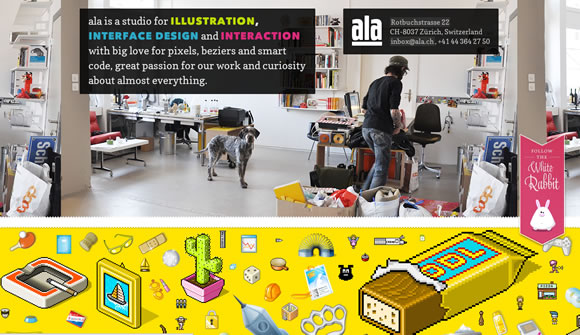
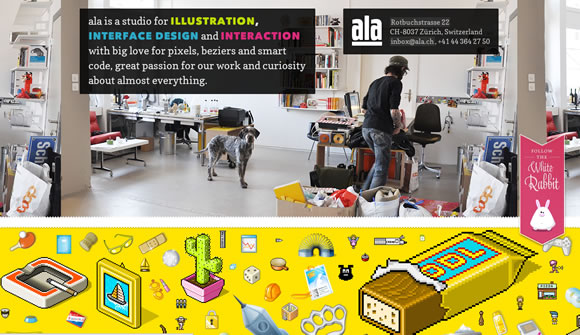
ala

5emegauche

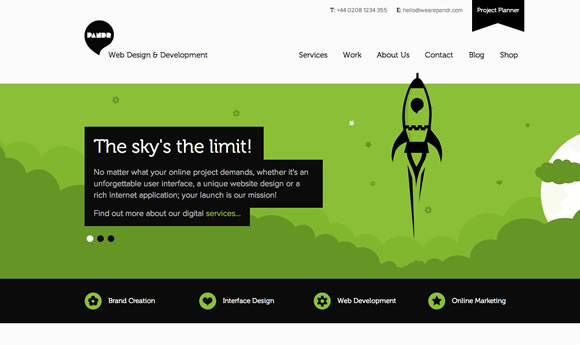
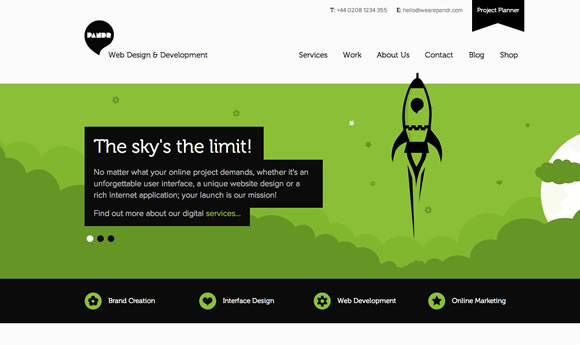
Pandr

1minus1

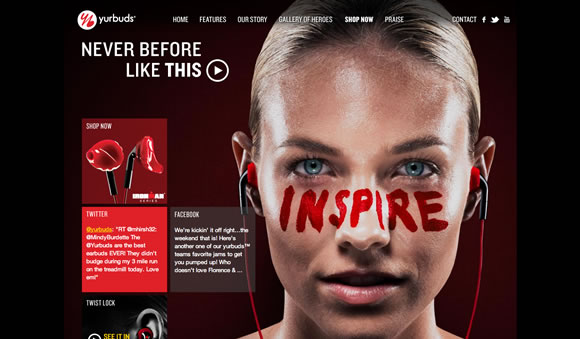
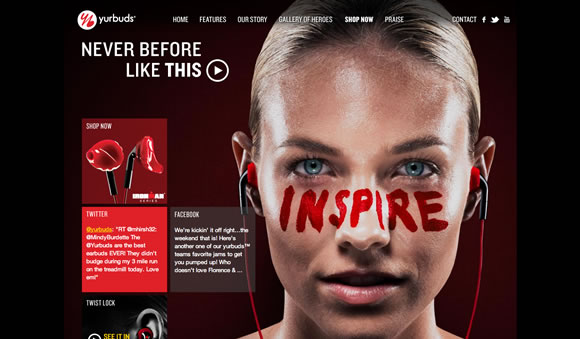
yurbuds

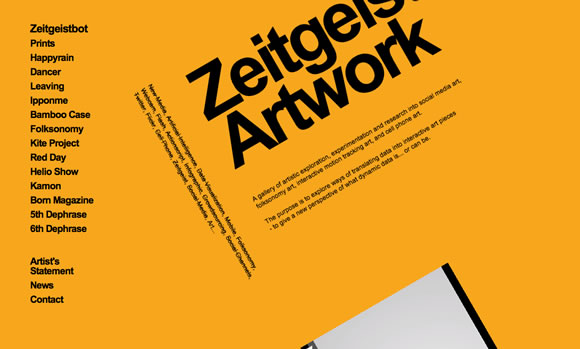
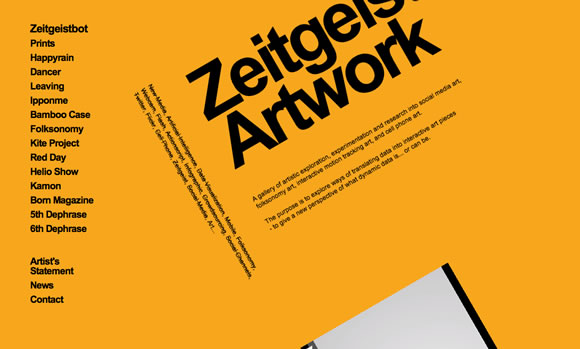
Zeitgeistbot

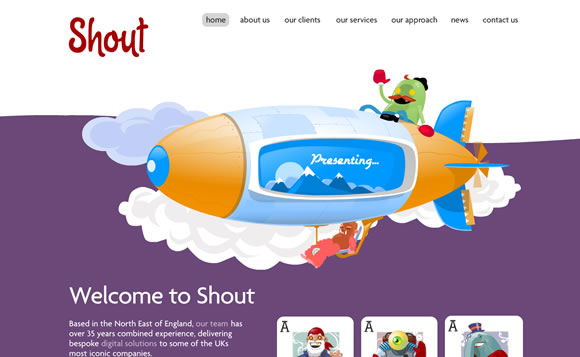
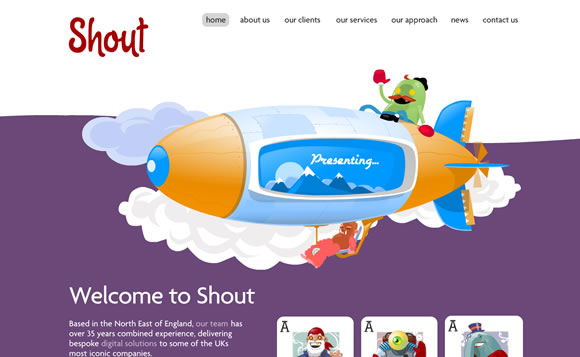
Shout Digital

Theo Thermometer

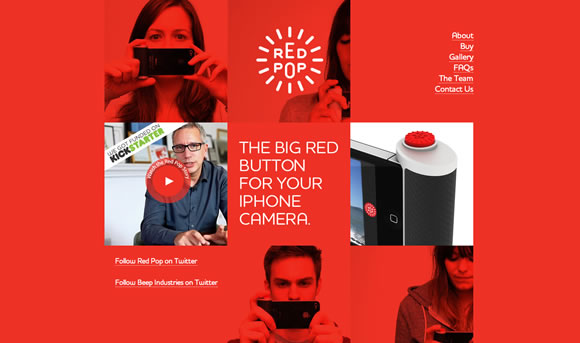
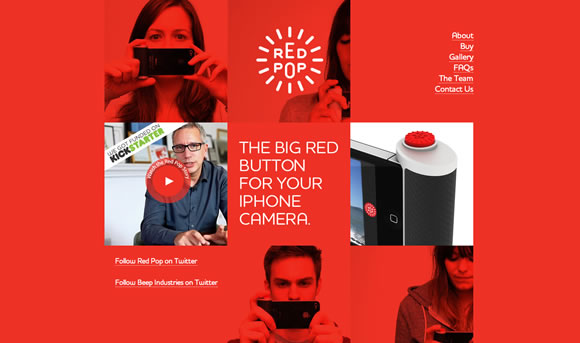
Red Pop

20 Fresh Examples of Color Usage in Web Design
![20 Fresh Examples of Color Usage in Web Design]() Reviewed by BloggerSri
on
11:47 PM
Rating:
Reviewed by BloggerSri
on
11:47 PM
Rating:

No comments:
Post a Comment