8 Useful CSS Tools
Writing better CSS is something all web designers and developers should strive for, and thankfully there are some useful tools out there to help do just that. For this post, we’ve rounded up a collection of new tools to help you with your CSS. From learning new CSS3 properties, to making your code more efficient, there’s bound to be a few tools here you will find useful.

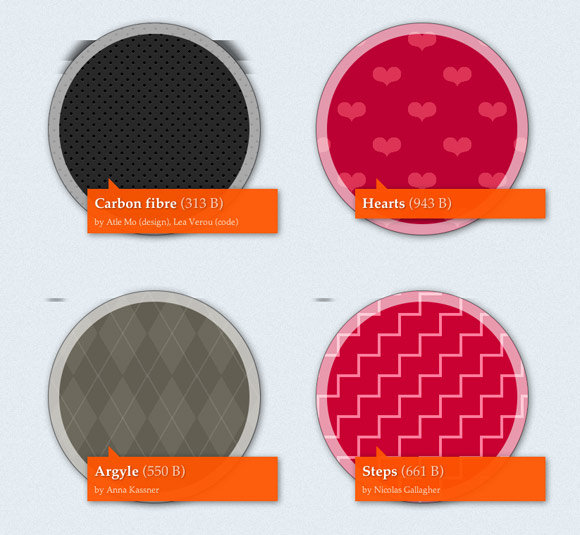
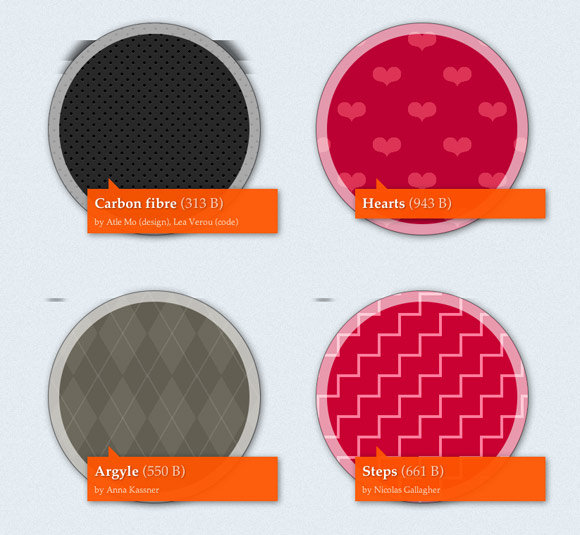
CSS3 Patterns Gallery lets you browse various CSS3 patterns as thumbnails or fullscreen and grab the code so you can use them on your own site.

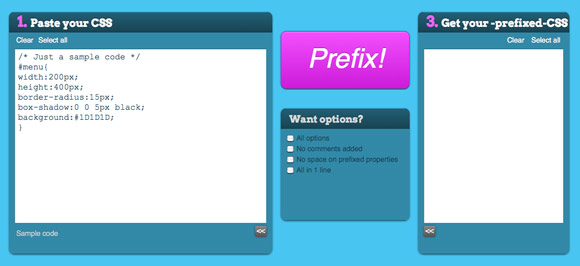
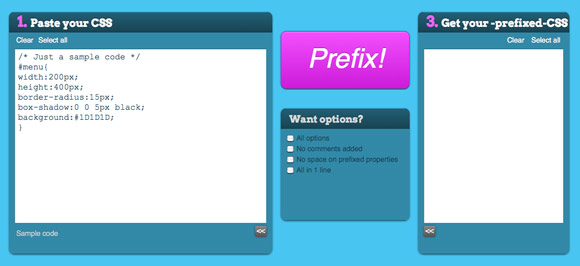
PrefixMyCSS helps you save time by letting you write your properties one way. Paste in your code, pres the Prefix button and it adds all of the necessary vendor prefixes for you.

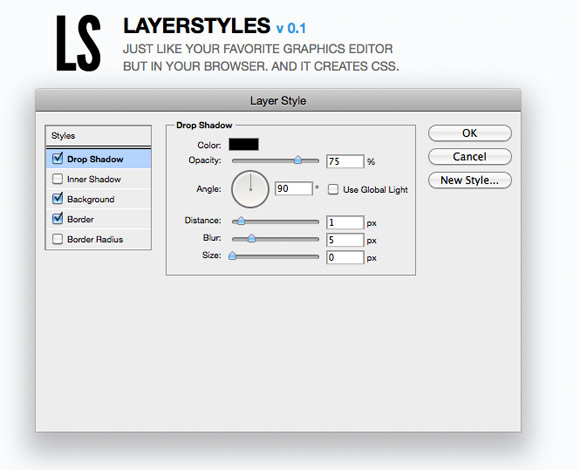
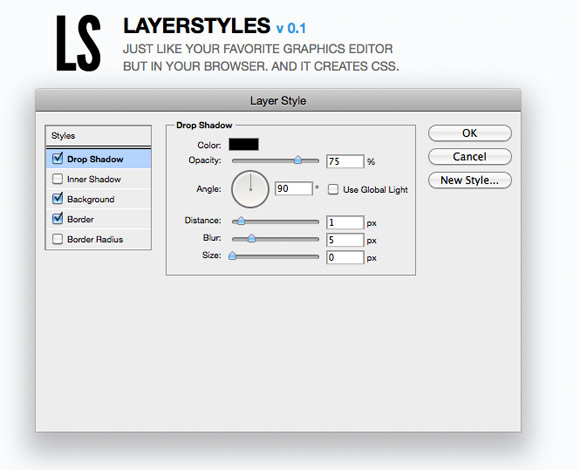
Layer Styles is a HTML5 app for creating CSS3 in a intuitive way. The interface will remind you a lot of Photoshop.

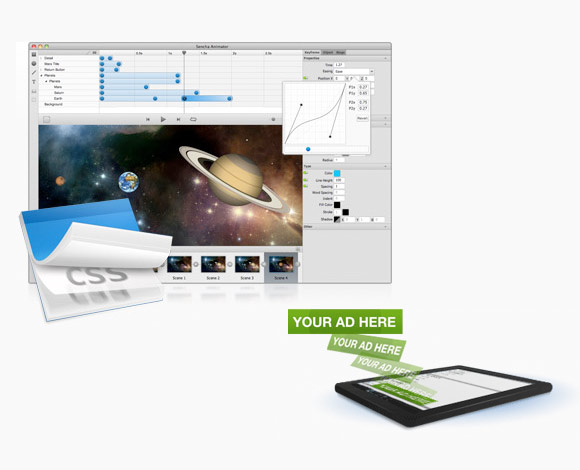
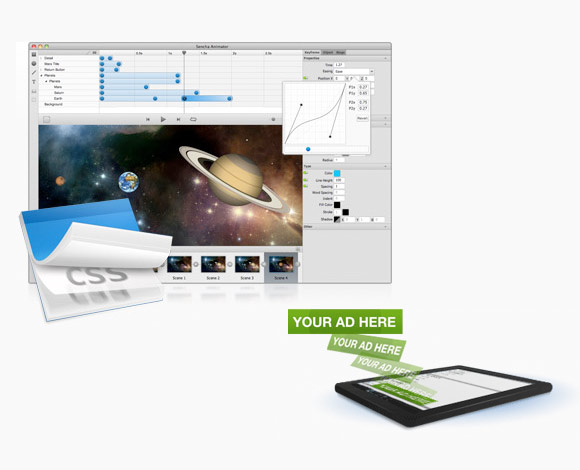
Sencha Animator is a desktop app to create CSS3 animations for WebKit browsers and touchscreen mobile devices. Create rich experiences for today’s most popular devices.

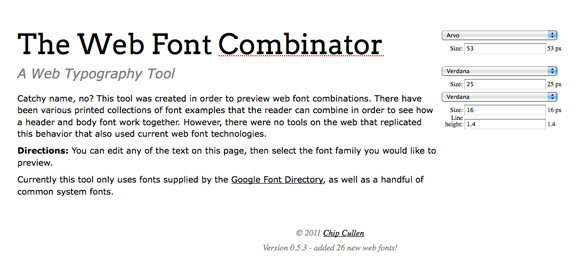
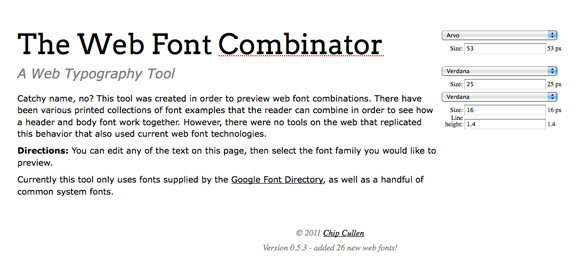
The Web Font Combinator was created in order to preview web font combinations. There have been various printed collections of font examples that the reader can combine in order to see how a header and body font work together.

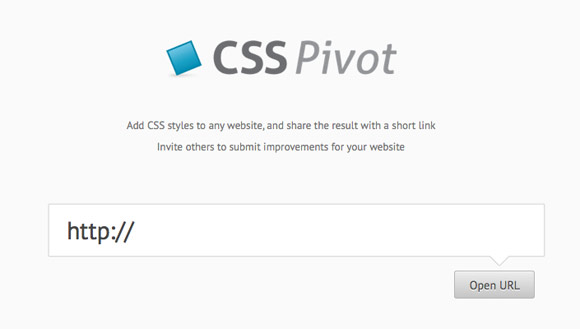
CSS Pivot lets you add CSS styles to any website, and share the result with a short link. You can also invite others to submit improvements for your website.

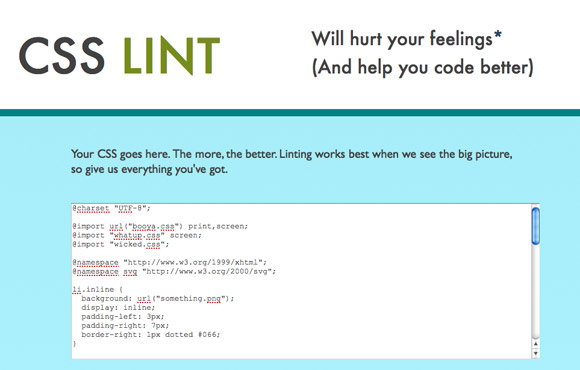
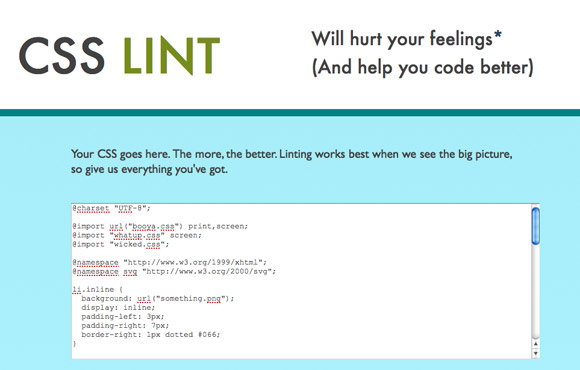
CSS Lint is a tool to help point out problems with your CSS code. It does basic syntax checking as well as applying a set of rules to the code that look for problematic patterns or signs of inefficiency.

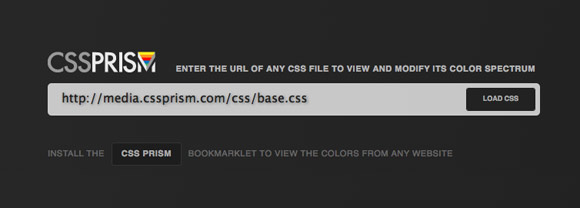
CSS Prism lets you enter the URL of any site so you can view an modify its color spectrum.
CSS3 Patterns Gallery

CSS3 Patterns Gallery lets you browse various CSS3 patterns as thumbnails or fullscreen and grab the code so you can use them on your own site.
PrefixMyCSS

PrefixMyCSS helps you save time by letting you write your properties one way. Paste in your code, pres the Prefix button and it adds all of the necessary vendor prefixes for you.
Layer Styles

Layer Styles is a HTML5 app for creating CSS3 in a intuitive way. The interface will remind you a lot of Photoshop.
Sencha Animator

Sencha Animator is a desktop app to create CSS3 animations for WebKit browsers and touchscreen mobile devices. Create rich experiences for today’s most popular devices.
The Web Font Combinator

The Web Font Combinator was created in order to preview web font combinations. There have been various printed collections of font examples that the reader can combine in order to see how a header and body font work together.
CSS Pivot

CSS Pivot lets you add CSS styles to any website, and share the result with a short link. You can also invite others to submit improvements for your website.
CSS Lint

CSS Lint is a tool to help point out problems with your CSS code. It does basic syntax checking as well as applying a set of rules to the code that look for problematic patterns or signs of inefficiency.
CSS Prism

CSS Prism lets you enter the URL of any site so you can view an modify its color spectrum.
8 Useful CSS Tools
![8 Useful CSS Tools]() Reviewed by BloggerSri
on
12:45 AM
Rating:
Reviewed by BloggerSri
on
12:45 AM
Rating:

No comments:
Post a Comment