 View demo Download source
View demo Download source
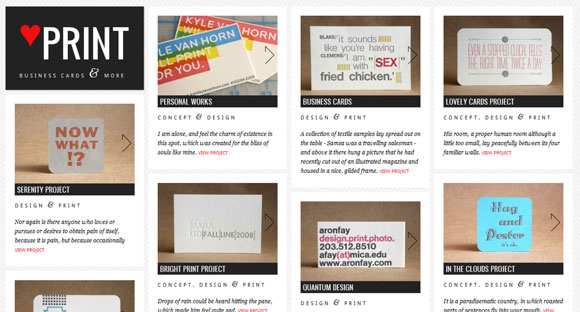
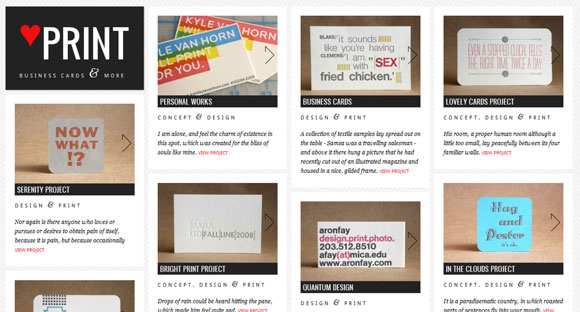
Today we want to share a neat experimental portfolio template with you. The main idea is to have a grid layout that we create with jQuery Masonry. Clicking to view more, we expand the according item to fullscreen in order to show a longer description of the item and a representative fullscreen background image.
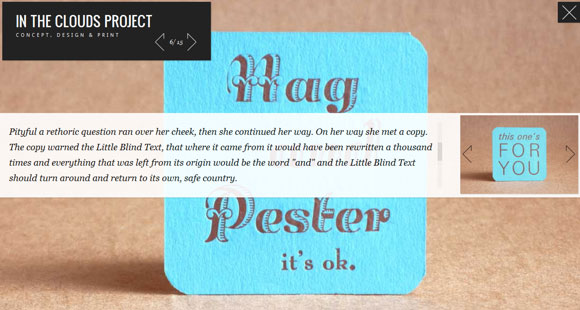
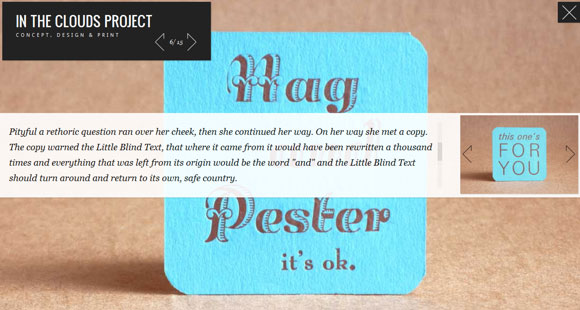
Each item has a little slideshow of thumbs which will be animated to the right position once the portfolio item gets “expanded”. If you know Flipboard for the iPad, then you might recognize this effect we got inspired with.
The beautiful images are by Kyle van Horn, check out
his Flickr Photostream.
jQuery Masonry is by David deSandro and you can find it
here.
The HTML for an item in the portfolio is the following:
01 | <div class="item block" data-bgimage="images/1.jpg"> |
02 | <div class="thumbs-wrapper"> |
04 | <img src="images/thumbs/1.jpg"/> |
05 | <img src="images/thumbs/2.jpg"/> |
08 | <h2 class="title">Personal Works</h2> |
09 | <p class="subline">Concept <span class="fancy">&</span> Design</p> |
12 | Some short introduction |
13 | <a href="#" class="more_link">View project</a> |
16 | <div class="project-descr"> |
17 | <p>A longer description...</p> |
We use a jQuery template for the fullscreen structure:
02 | <script id="fullviewTmpl" type="text/x-jquery-tmpl"> |
04 | <div class="full-view"> |
05 | <span class="full-view-exit">Exit full screen view</span> |
07 | <h2 class="title">${title}</h2> |
08 | <div class="full-nav"> |
09 | <span class="full-nav-prev">Previous</span> |
10 | <span class="full-nav-pages"> |
11 | <span class="full-nav-current">${current}</span>/ |
12 | <span class="full-nav-total">${total}</span> |
14 | <span class="full-nav-next">Next</span> |
16 | <p class="subline">${subline}</p> |
17 | <span class="loading-small"></span> |
19 | <div class="project-descr-full"> |
20 | <div class="thumbs-wrapper"> |
21 | <div class="thumbs">{{html thumbs}}</div> |
23 | <div class="project-descr-full-wrapper"> |
24 | <div class="project-descr-full-content"> |
When loading the page, we have the initial grid view:

And when we click on “View Project”, the fullscreen mode will be loaded:

We hope you like this little experiment and find it useful!
View demo Download source



![Expanding Fullscreen Grid Portfolio]() Reviewed by BloggerSri
on
10:56 PM
Rating:
Reviewed by BloggerSri
on
10:56 PM
Rating:


No comments:
Post a Comment