45 Awesome And Creative CSS Based Layouts For Inspiration
Using CSS for coding a web page is standard these days but still many people on web think that CSS has some restrictions and you can’t convert a web page from Design to xHtml perfectly. There are tons of benefits of using CSS while coding a web page, a very important one is higher rankings in Search engine because If you really want your website to stand out, its essential that you have higher SERP.
In line with this, I have gathered these 45 Awesome and Creative CSS based Layouts for you to be inspired.








































Websites are best attractive when they are designed using colors that can really catch a viewer’s attention while being able to present the image of your company that you want your viewers to remember.
Regarding font sizes, most designers use 12px for the body text and H1 or H2 for the headers. The important thing you must consider is to make sure the text is readable. In selecting a font, make sure you choose a clean look of font style that fits the look of the whole website.
Flash is known as the most ubiquitous graphic tool we have now. It is used to enhance images, text, and other elements on a website. But do not overuse this one for it will make your website look less professional. Creating graphical signposts is also a way to attract your viewers. Same with using Flash, do not put too much graphics unless it is a children’s educational website or cartoon-themed.
I hope that these awesome DIV/CSS websites inspired you to create your own. Create and inspire others too!
In line with this, I have gathered these 45 Awesome and Creative CSS based Layouts for you to be inspired.

1. Fruit Ninja

2. Kirk Whalum Website

3. Radiant WebSoft

4. Jan Kovacs Website

5. LiveResto

6. Kelt

7. Gosco Valves

8. Mascara Design

9. Florida Flourish

10. Sean Haplin Website

11. Baney Design

12. Istyle
13. Rekkiabilly

14. Electric Pulp

15. Heather Robinson Website

16. OPG Pintar

17. William Flagello Website

18. Chocomize
19. Ready Made Designs

20. 2d-arts

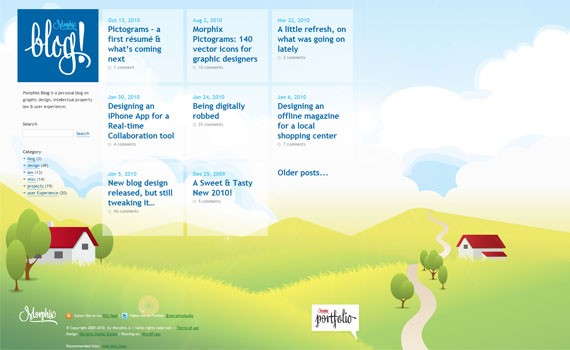
21. Morphix Blog

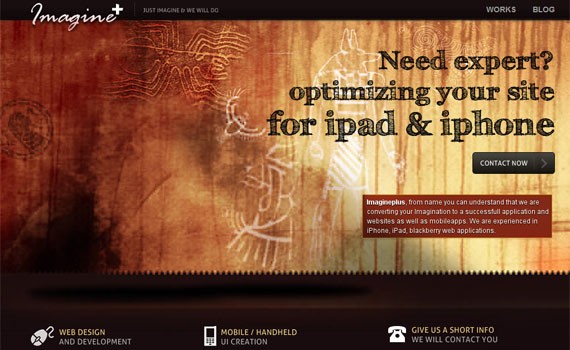
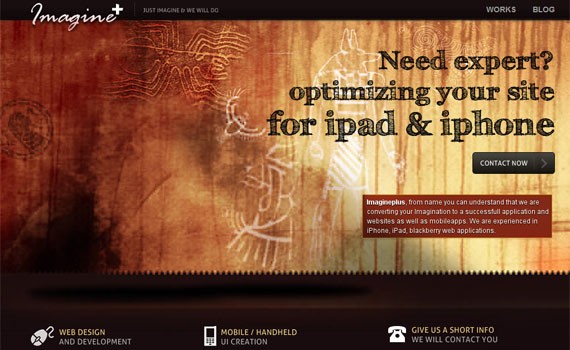
22. Imagineplus

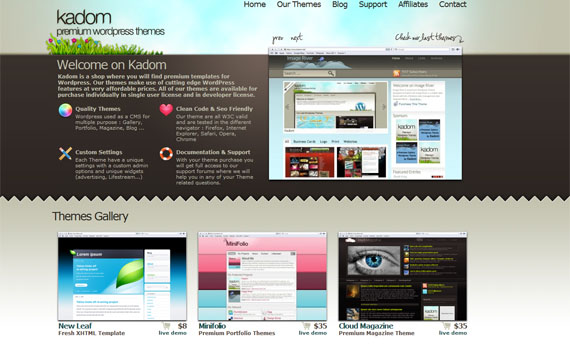
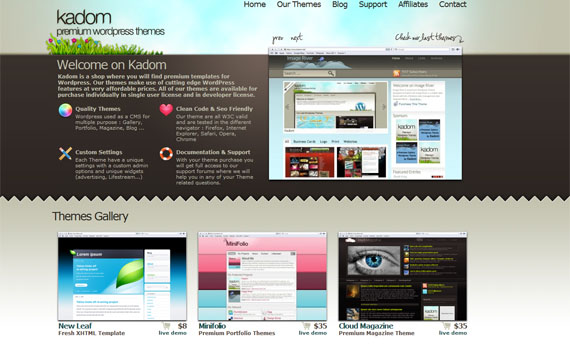
23. Kadom

24. Sansae Export

25. Siringa
26. Pralinenschachtel
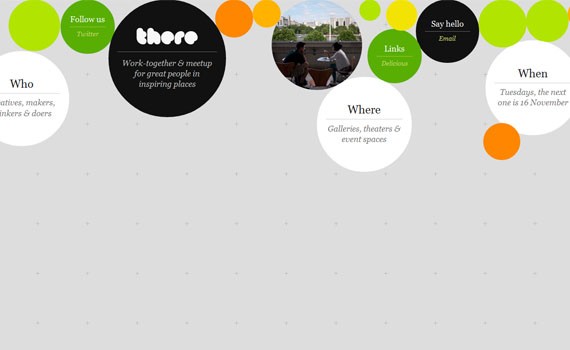
27. There: The Floating Studio
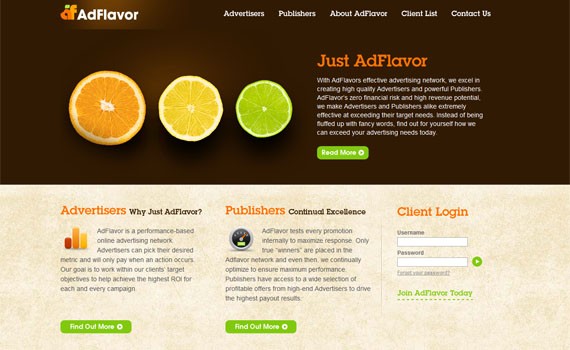
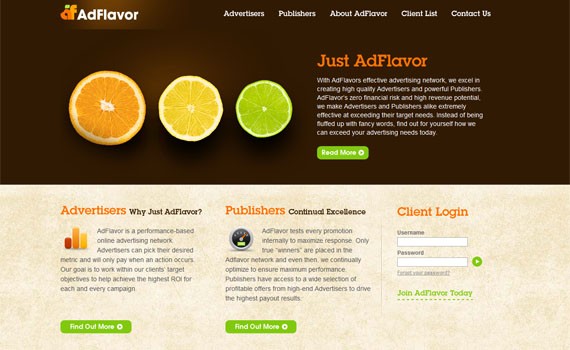
28. AdFlavor

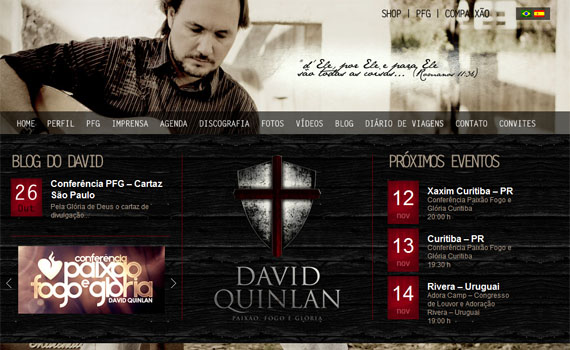
29. David Quinlan Website

30. People82

31. New Media Artist

32. Toffeenut Design

33. Mammut Medien

34. Fall in Tennessee

35. Spring Pixels
36. Zuls Design Studio

37. James Childers Website

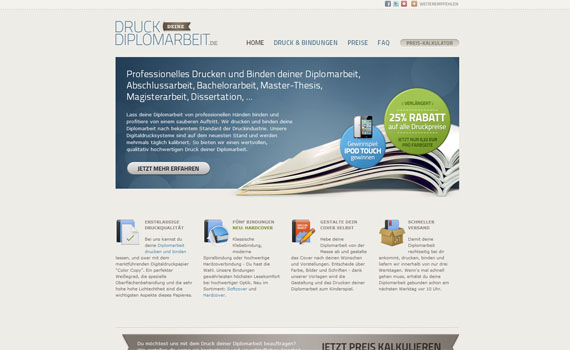
38. Druck Deine Diplomarbeit

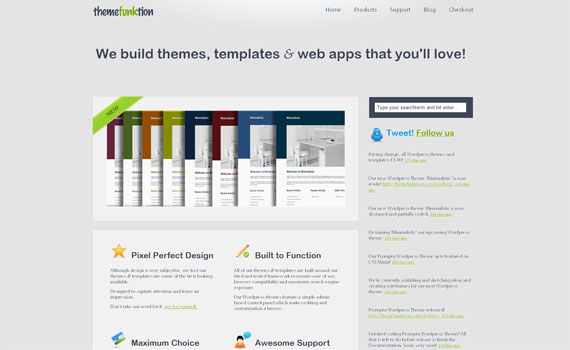
39. Themefunktion

40. Cafe in Bangalore

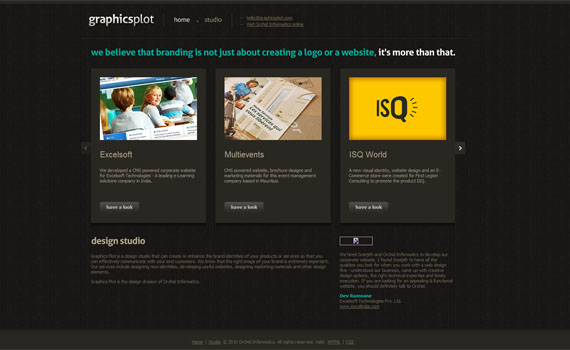
41. Graphics Plot

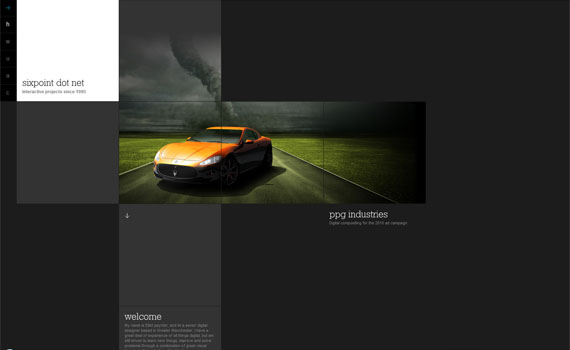
42. Sixpoint

43. Steven McGuinness Website

44. Supermono

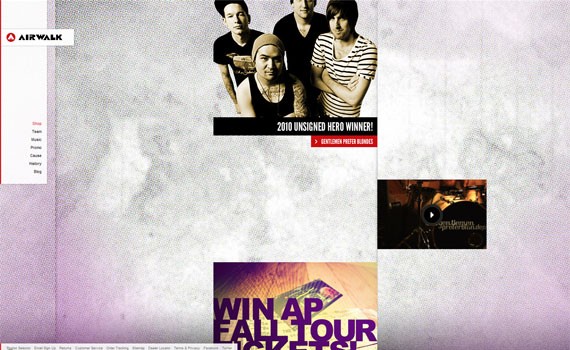
45. AIRWALK
How to make your website designs creative?
1. Attract your viewers with colors.
Colors are a great way to attract your viewers, they can be turned on or off on the choice of colors in a design. Your choice of colors could reflect your personality, business, or even what your company is about. Research shows that people are more attracted on bright color. With this, I suggest that you use bright colors for your design, or as according to the theme. And if you will use dull ones, combine them with lively colors to balance the design.Websites are best attractive when they are designed using colors that can really catch a viewer’s attention while being able to present the image of your company that you want your viewers to remember.
2. Use words that are attractive and make them readable.
Use words that attract viewers. Avoid putting words in a paragraph form, for it makes your viewers get bored on reading them. Make your sentences in a bulleted form and construct them briefly.Regarding font sizes, most designers use 12px for the body text and H1 or H2 for the headers. The important thing you must consider is to make sure the text is readable. In selecting a font, make sure you choose a clean look of font style that fits the look of the whole website.
3. Use images, graphical buttons or signposts and Flash.
Texts make a website look informative and professional, but if it is only pure texts, it will bore your viewers. To help your website look more informative and enticing, use visuals such images and graphics that would compliment your content. Your visitors might not read your content, but if you attract with images then you can convey your message to them clearly.Flash is known as the most ubiquitous graphic tool we have now. It is used to enhance images, text, and other elements on a website. But do not overuse this one for it will make your website look less professional. Creating graphical signposts is also a way to attract your viewers. Same with using Flash, do not put too much graphics unless it is a children’s educational website or cartoon-themed.
4. Use banners to attract.
Banners are also a great way to catch your viewers’ attention, and it is also being used to advertise something. If you are going to put a banner on your website, make sure to follow the standard size of banners. Sizes vary depending on what type of banner you would like to put on your website. You can use GIF or Flash banners to put eye-catching effects, just don’t overdo when putting effects.5. Be appropriate, simple but stylish.
With several websites that are already online, you must stand out in order to achieve your goal for your website. Be appropriate based on what you are trying to represent. Make your web design clean and simple while having that creative touch. Make navigation user-friendly. It is okay to be creative, just do not overdo it.I hope that these awesome DIV/CSS websites inspired you to create your own. Create and inspire others too!
45 Awesome And Creative CSS Based Layouts For Inspiration
![45 Awesome And Creative CSS Based Layouts For Inspiration]() Reviewed by BloggerSri
on
10:58 PM
Rating:
Reviewed by BloggerSri
on
10:58 PM
Rating:







No comments:
Post a Comment